Twitter / Relationships & Health
serving the public conversation
timeline
1 year
projects
- Twitter Scrollback
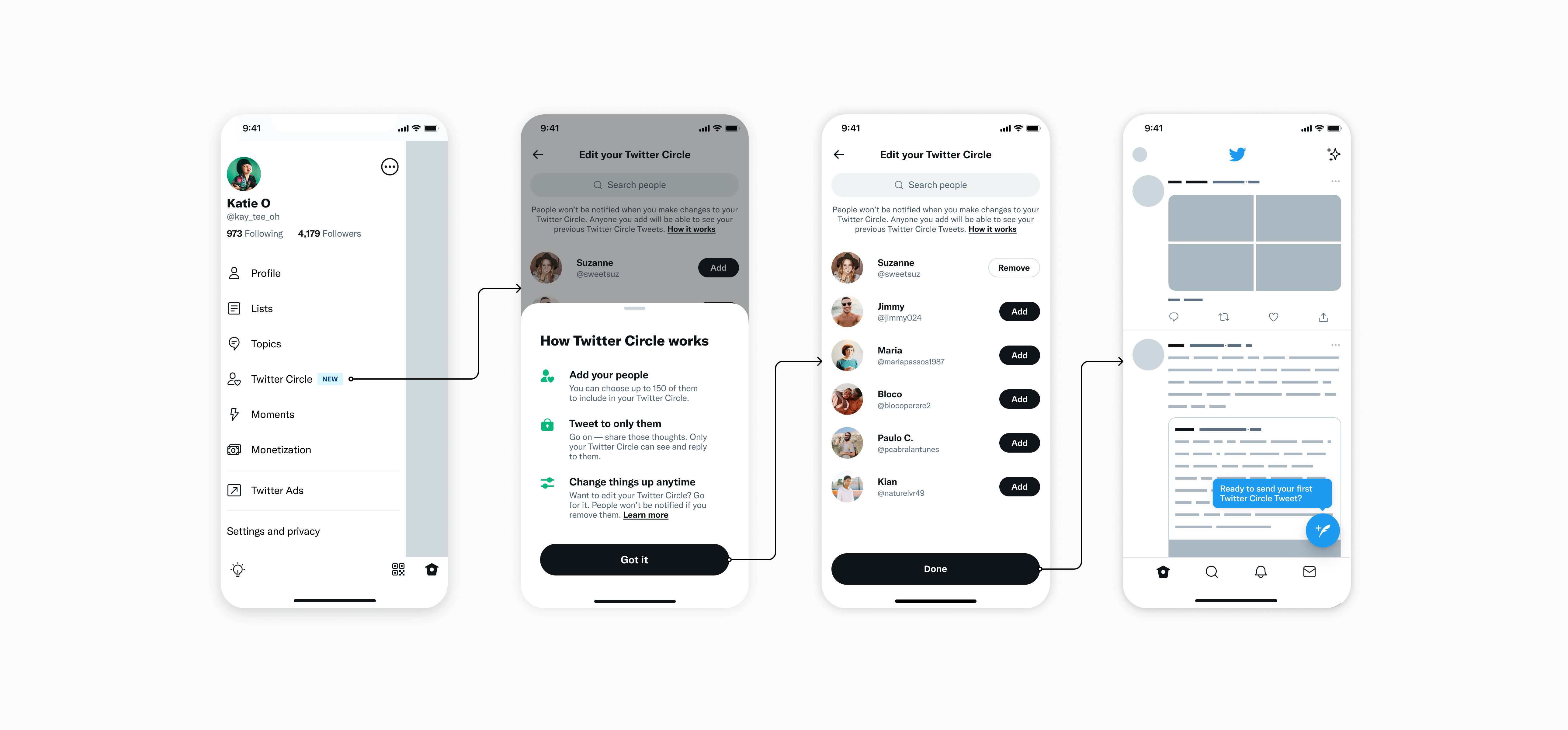
- Twitter Circle
- Follow Nudges
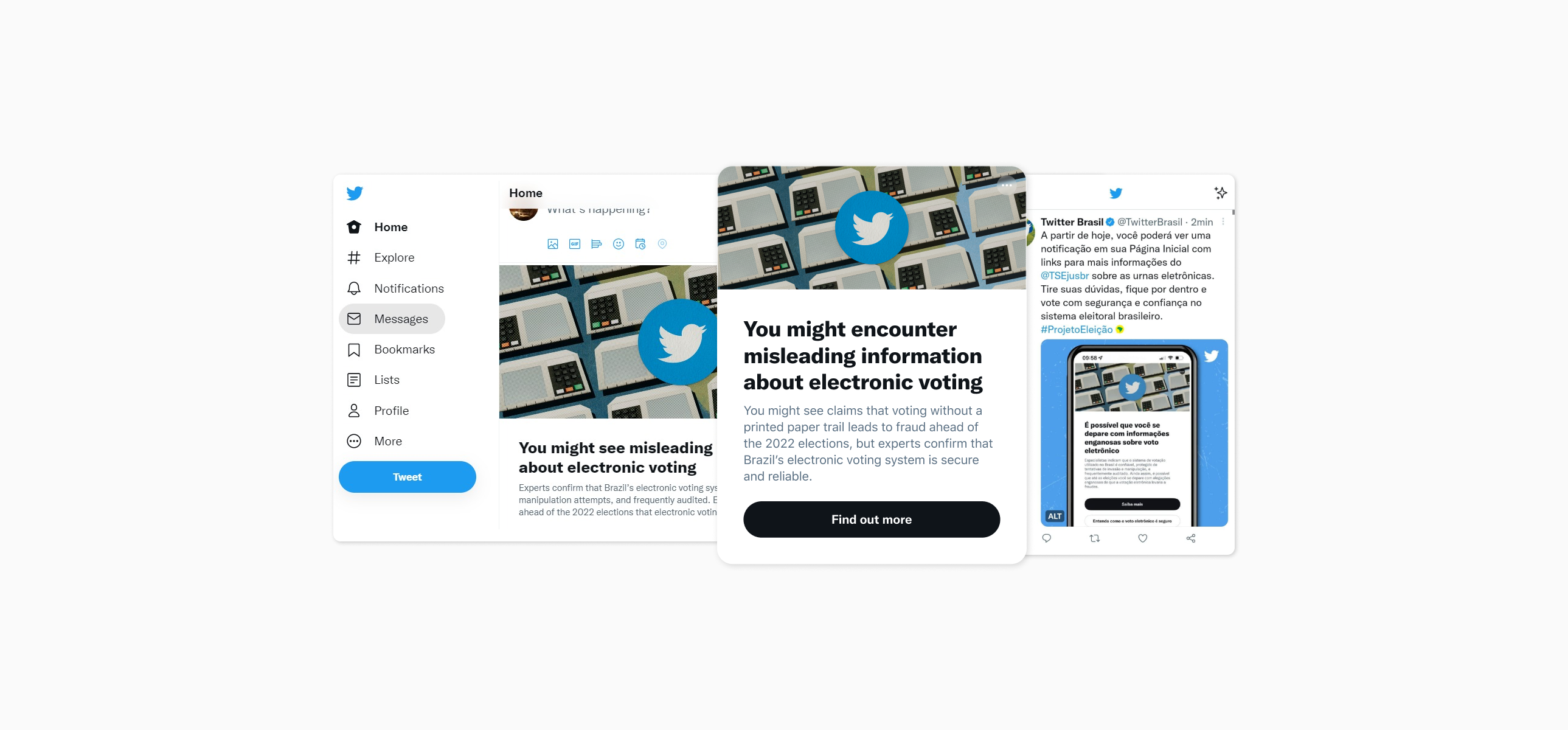
- Prebunking for elections
overview
Prior to joining the Health team, as the sole designer partnering with three PMs on the Relationships team, I oversaw two big projects: Follow Nudge and Twitter Circle. Joined the Health team late Q2/2022 to work on Societal Health and designed the Brazilian elections pre-bunk prompts. More recently, worked on the Actor/Reporter Experience team, doing research, and partnering cross-functionally with various pillars in the org to define areas of opportunity in facilitating access to safety standards.
[more info upon request]
Work & Co ★★
Gatorade Gx, Home Depot, Vistaprint, Nike and Fresh Direct
timeline
1 year
clients
- Gatorade
- Home Depot
- Vistaprint
- Nike
- Fresh Direct
overview
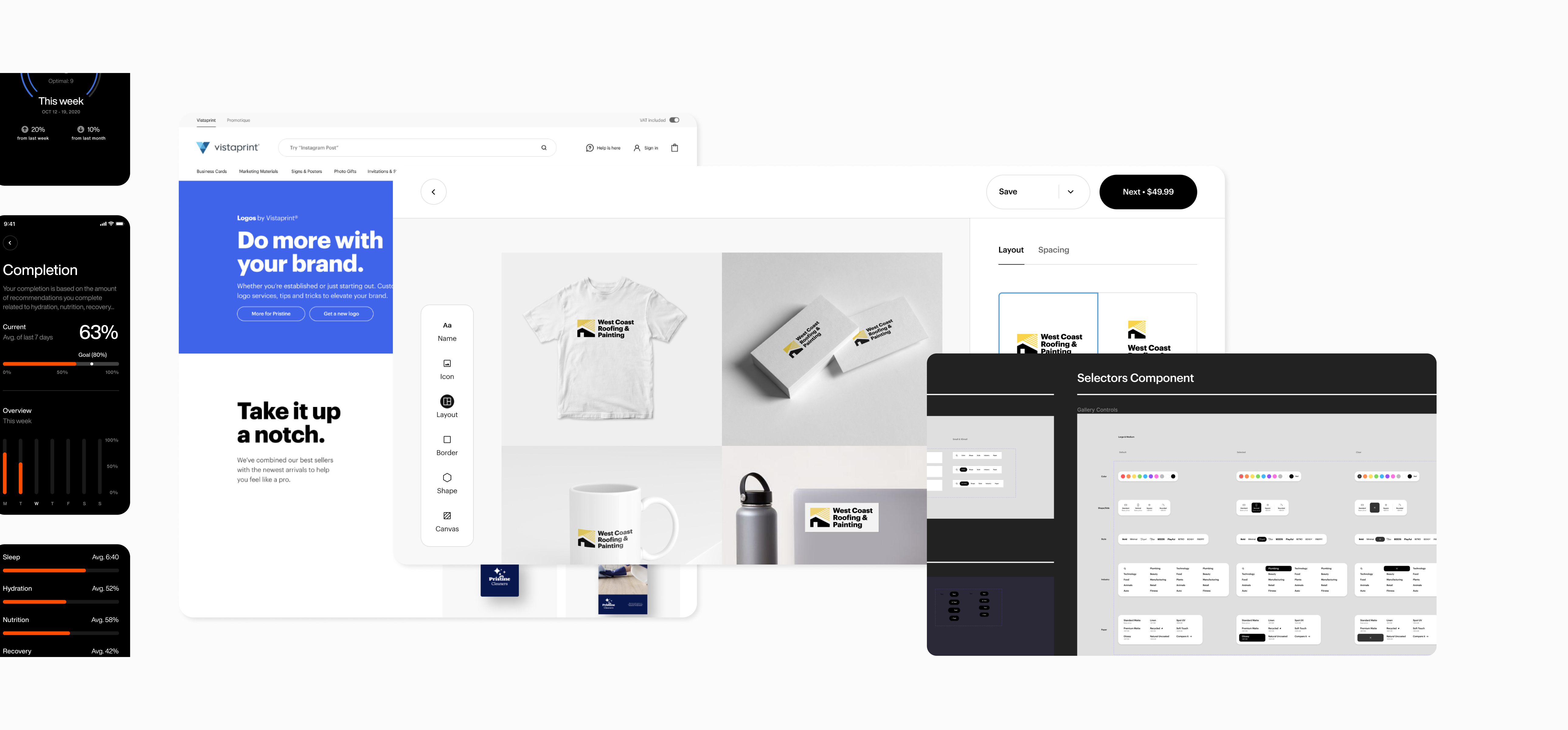
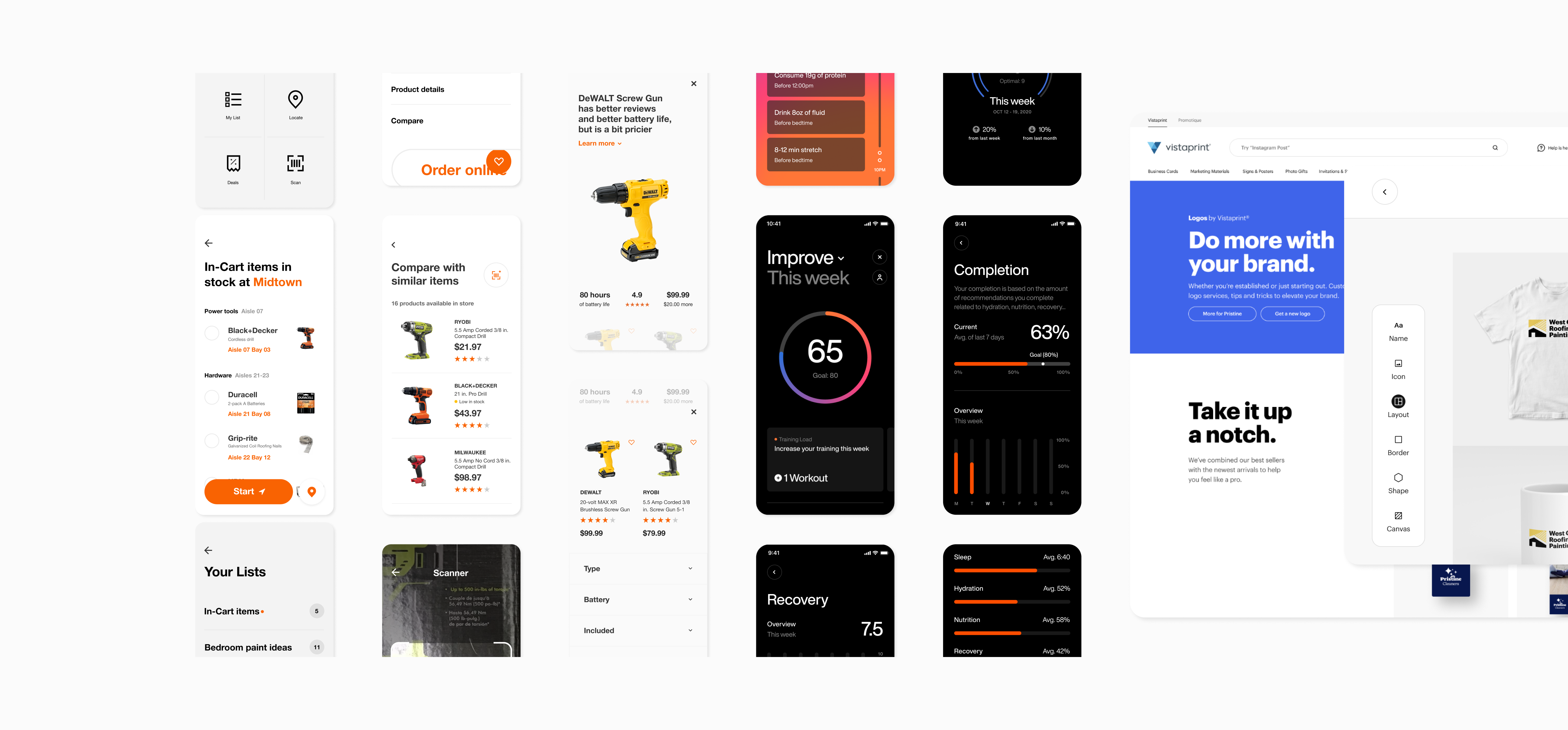
Projects include: the Gatorade Gx App score and insights experience; Home Depot's concept for the in-store app experience; Vistaprint's design system and the Logomaker experience; Nike's internal tools design system; Fresh Direct's design system.
[more info upon request]
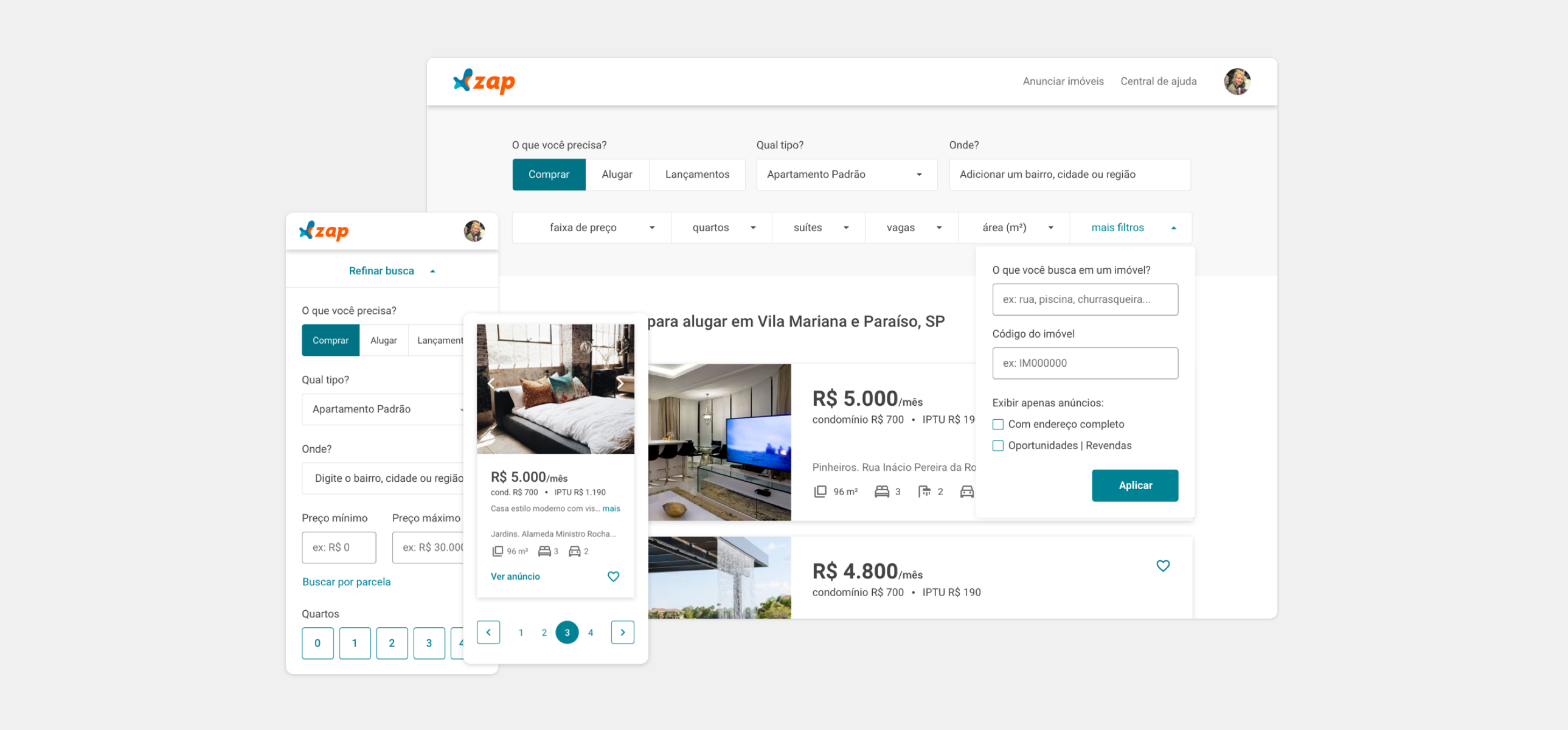
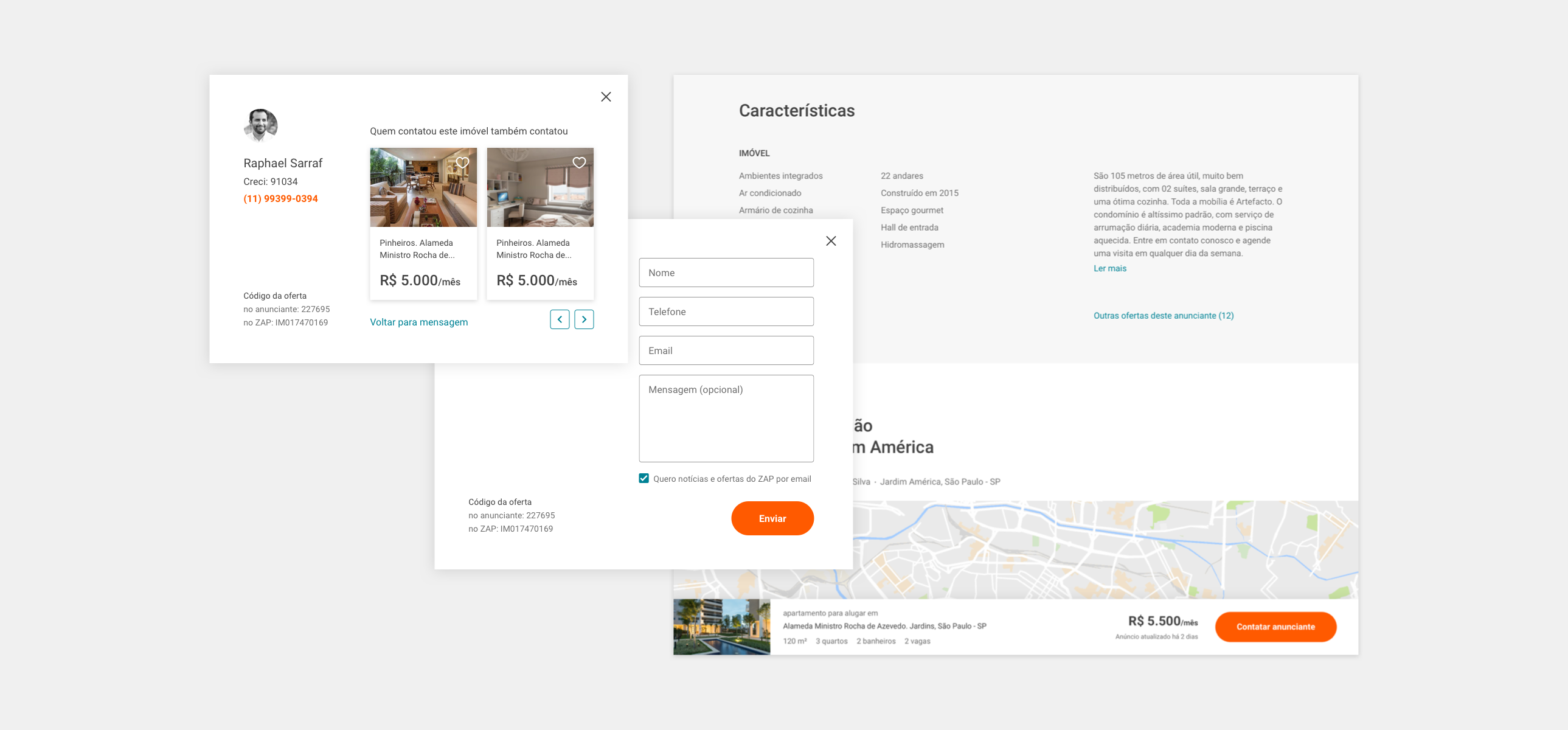
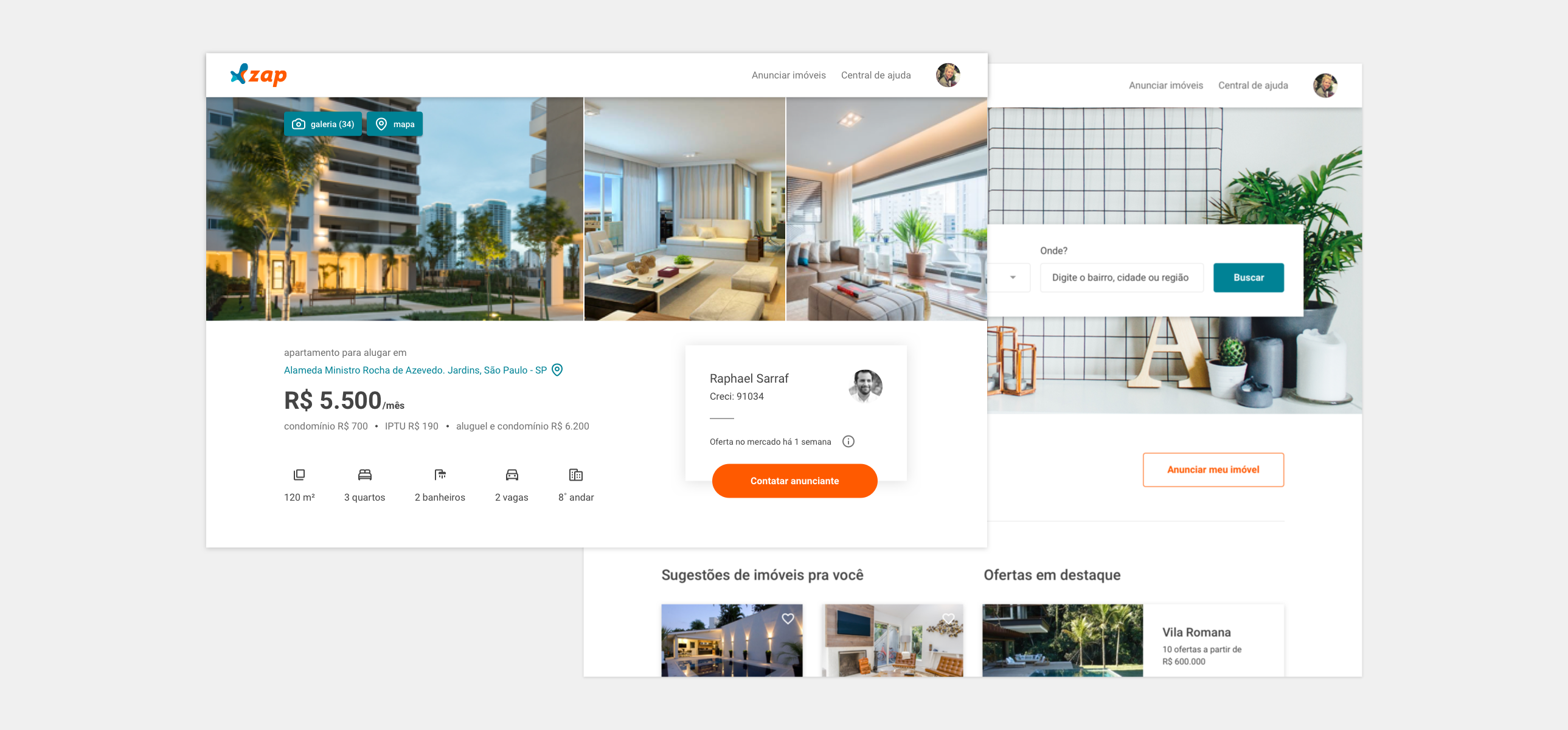
Redesign ZAP Imóveis
rethinking the experience in a consolidated product
timeline
8 months
role
- product design
- visual design
- user research
overview
Grupo ZAP (the leading real estate tech company in Brazil) was born from the merger of Viva Real and ZAP imóveis, two very similar, but individually complex products designed to help people's journeys in the search for a new home. Not surprisingly, the merger of the two most prominent names in the industry – as beneficial as it was – came with a new set of challenges for the company in most areas.
For the Design, Product, and Engineering team, for almost two years, such challenges surrounded the integration of both platforms, encompassing system makeovers, usability issues, consolidation of two cultures, and changes in the company's strategies.
read more
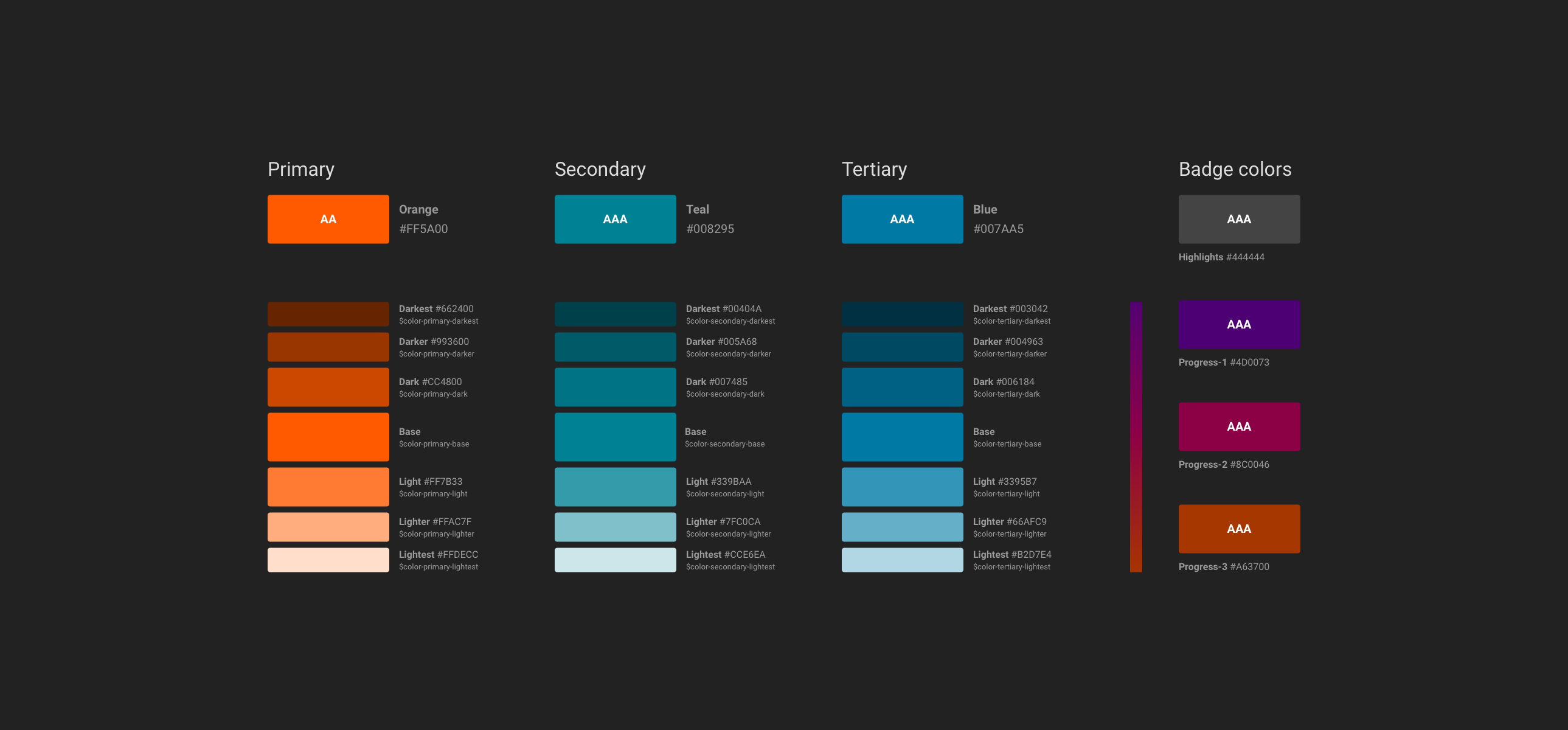
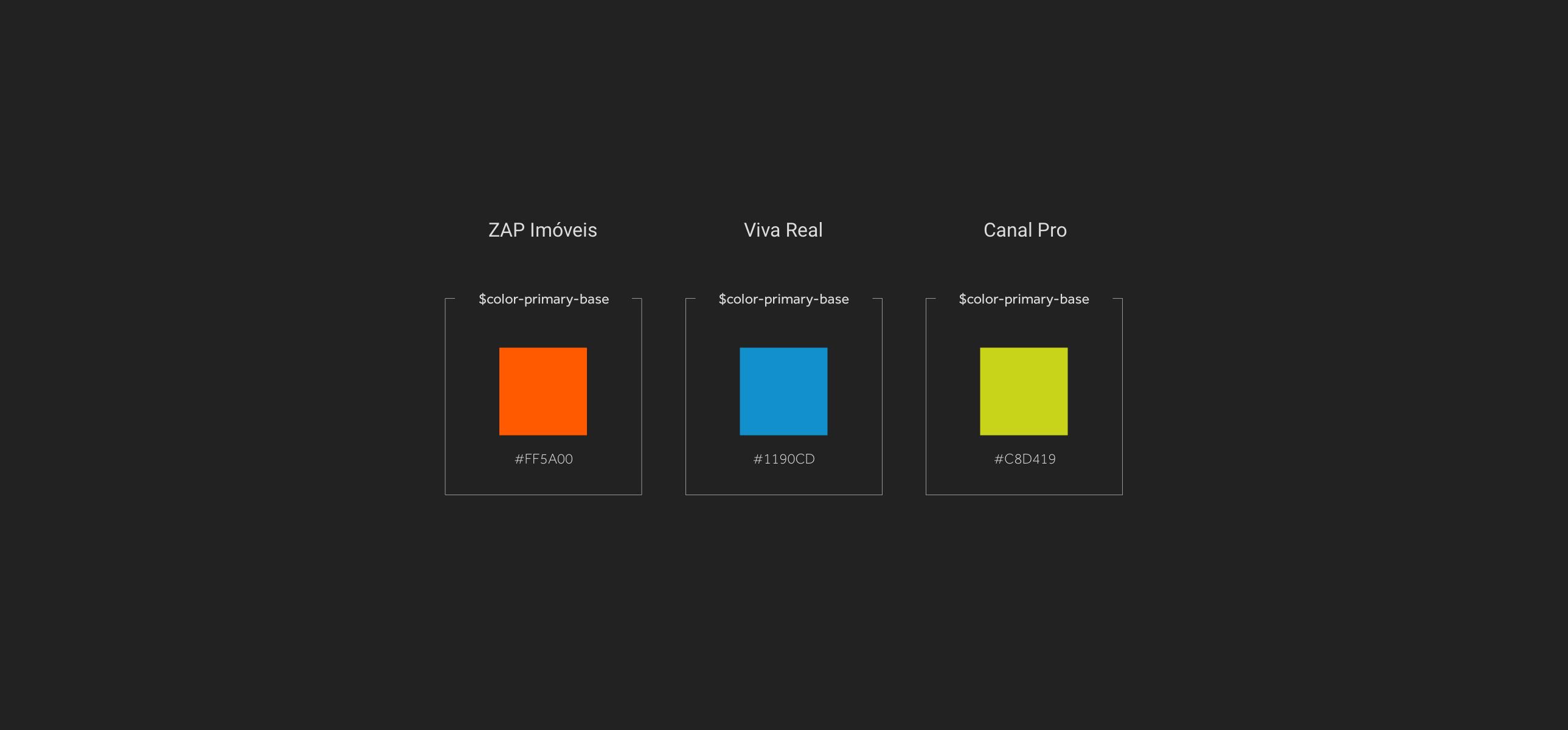
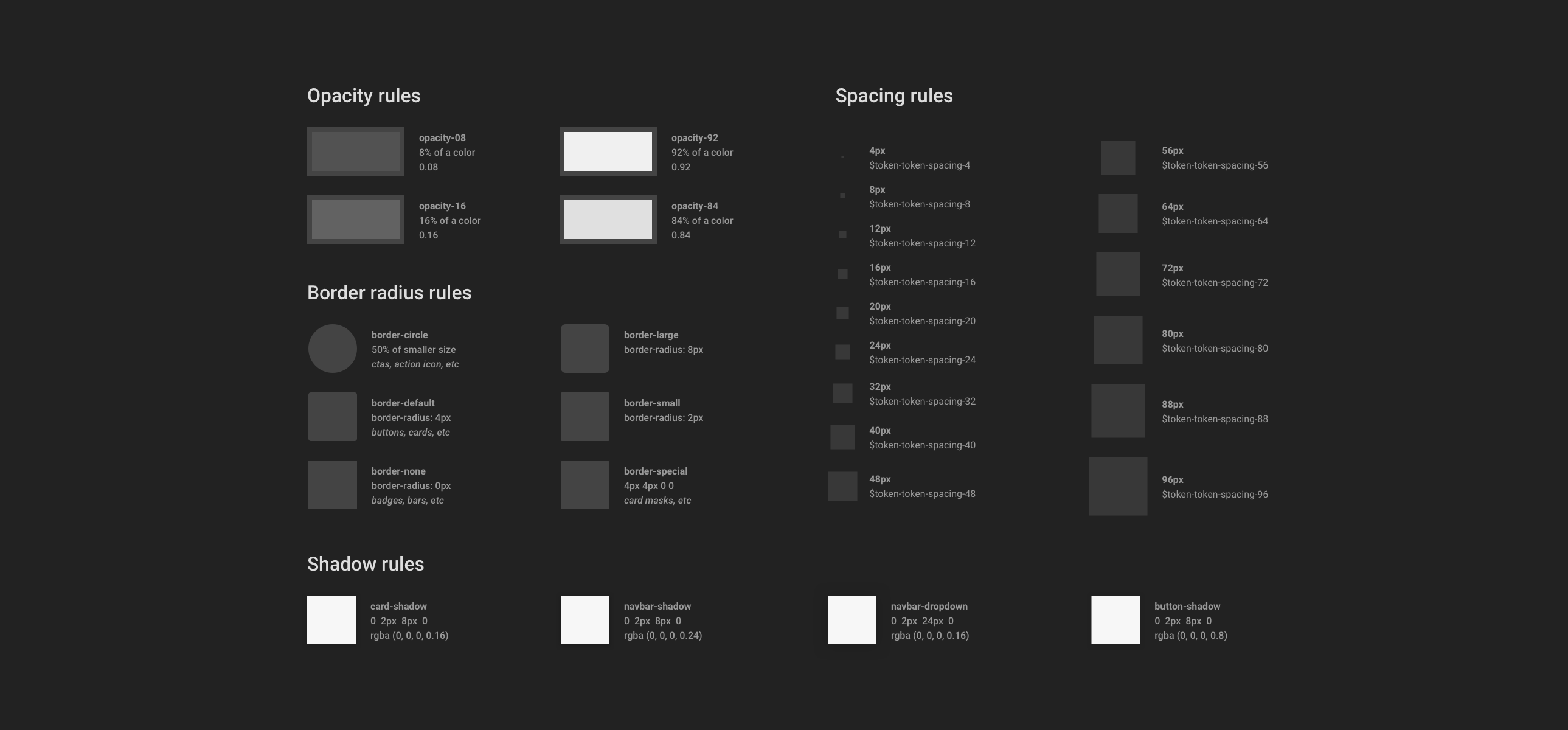
Lina: the start of a design system
design tokens as the source of truth for scalability in a company with multiple products
timeline
5 months
role
- research & concept
- UI foundations
- Components library
- scale & release
links
overview
While working on the redesign of one of our consumer-facing products, to avoid watching the design team become a bottleneck in the process, I sat down with our front-end developers to align and properly prioritize our next moves. After discussions about the concept and similarities between tokens and atomic design, we were able to define naming and other basic rules to create new components, making the redesign process more efficient and cohesive.
Even though we had tried to develop a system before as a design team, kickstarting with the making of our products' libraries, Lina – our design system named after a phenomenal female architect, only became tangible when it meant solving a problem that involved user, business, and execution. By adjusting inconsistencies in design foundations, getting two recently merged teams more familiar with the other product, and fixing duplicate code, we were finally equipped to honor one of the company's values properly: do more agile experiments to gather evidence and insights to build better products.
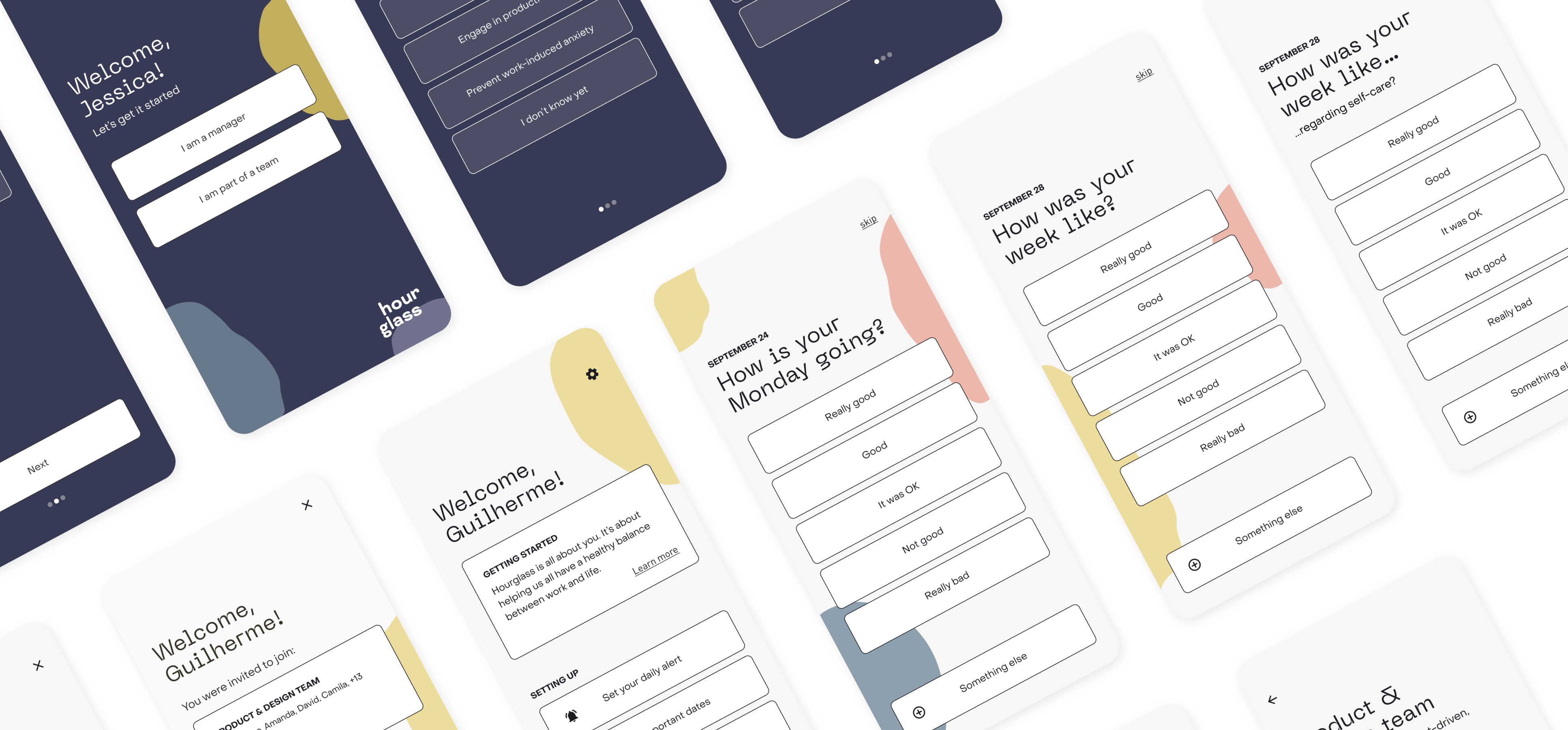
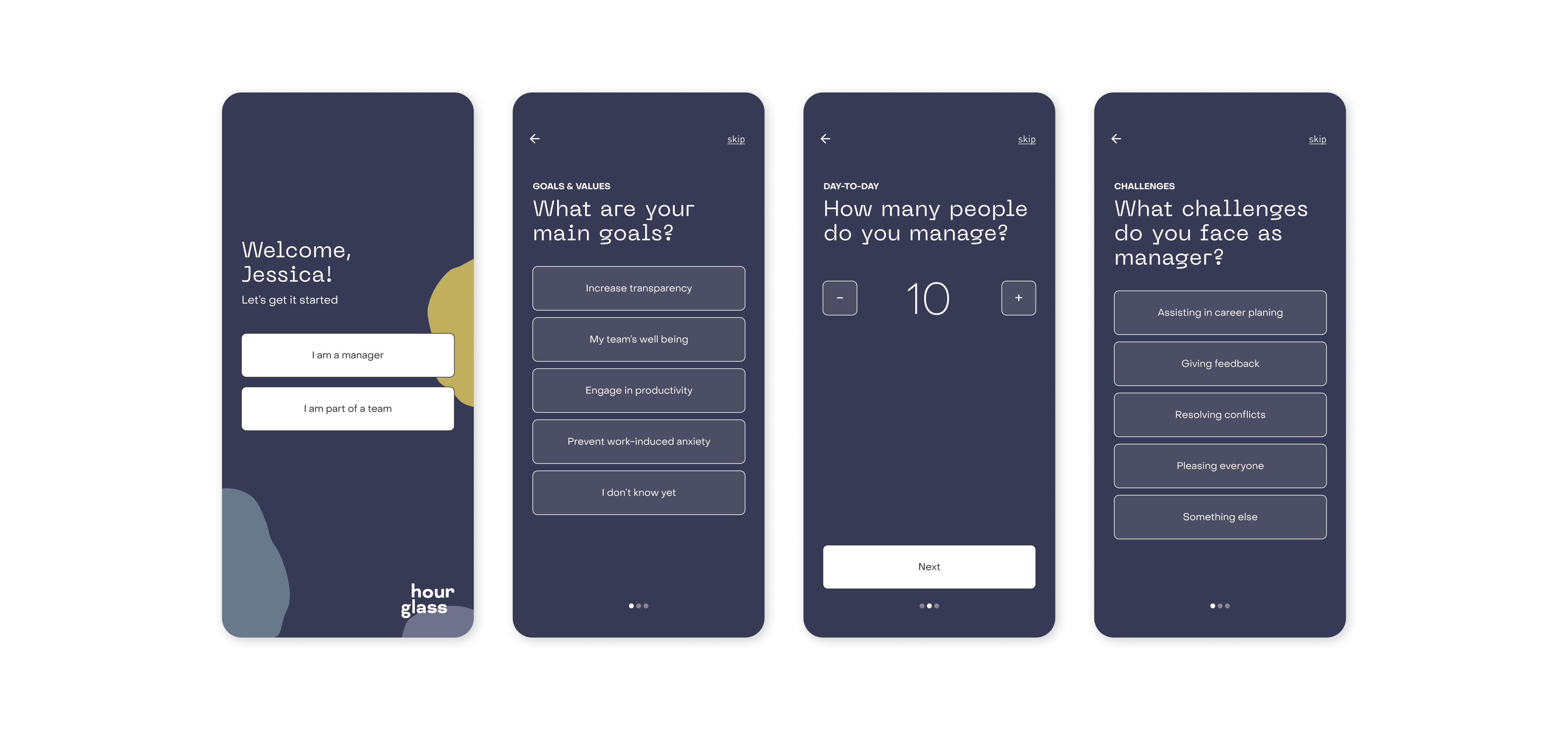
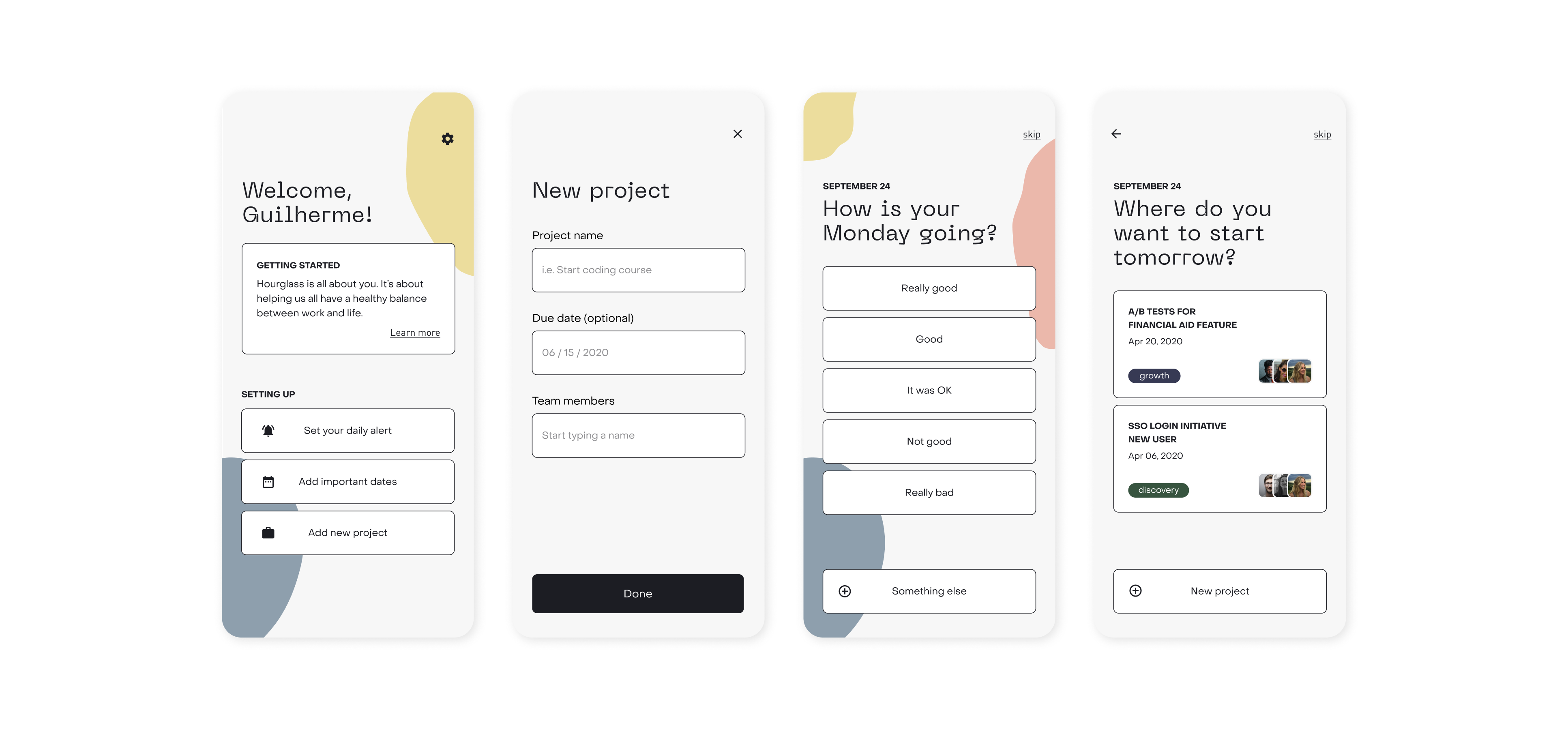
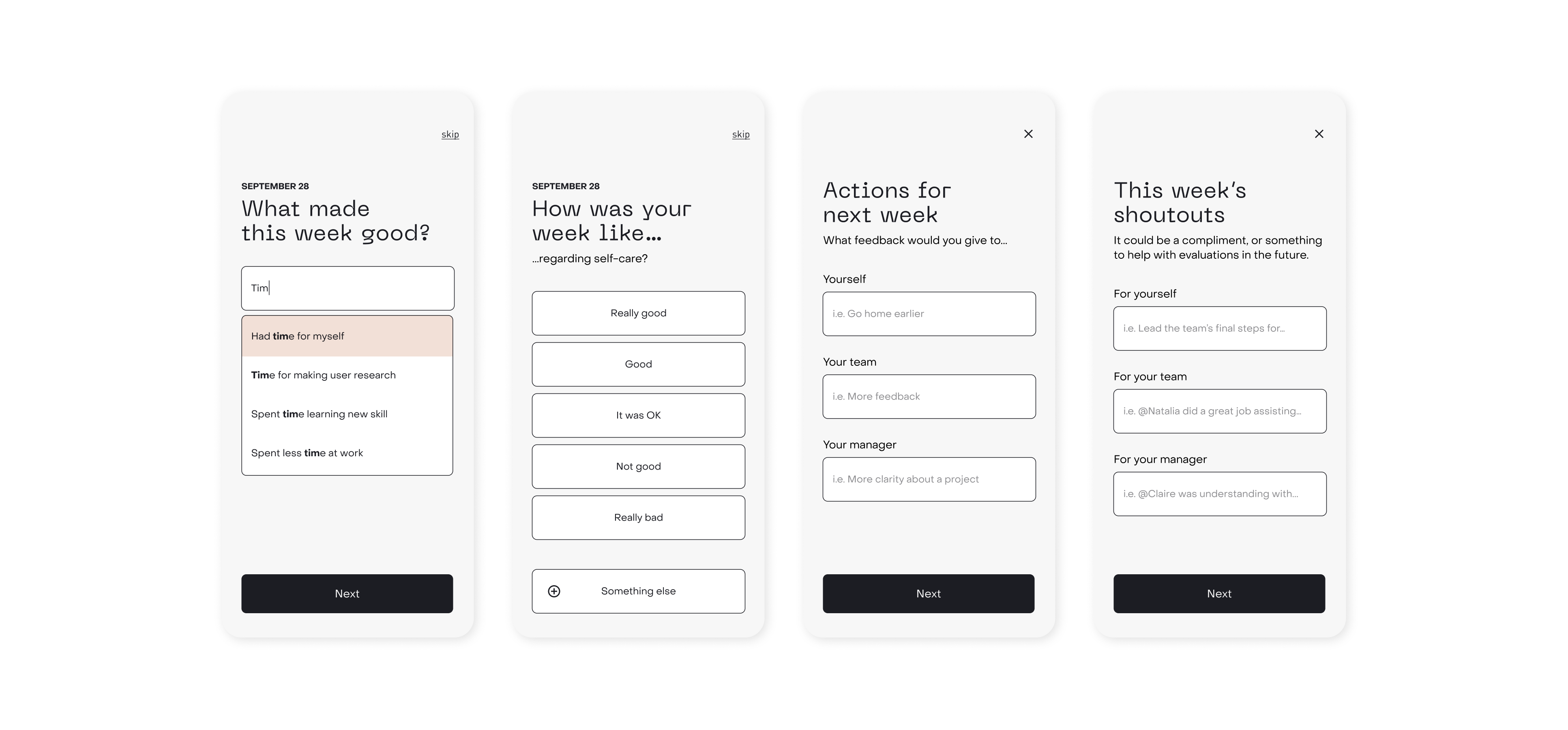
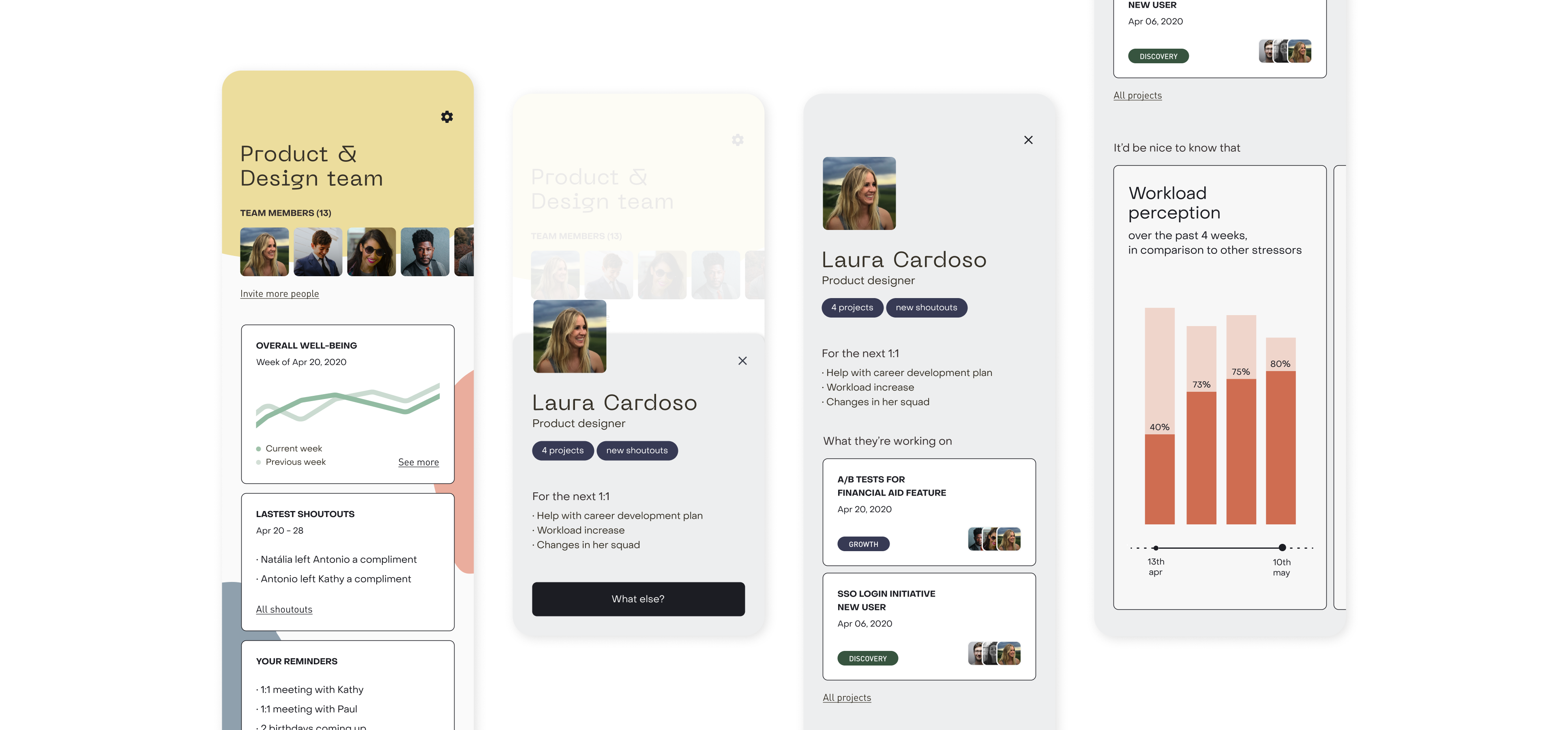
Hourglass
a management tool that promotes work/life balance dialogue in the workplace
timeline
12 weeks
role
- research & interviews
- product design
- visual design
- ui system
overview
hourglass is a tool that seeks to facilitate the work/life balance dialogue in the workplace, reducing work-related anxiety through improved communication, setting more explicit expectations for the employees, and shaping a culture that recognizes employees who care for themselves.
The project started with researching different topics for mental and affordable health and how people explore their home cities. In the interview phase for these topics, however, work was the subject that stood out as the leading influencer in decisions related to them. So much so that the word "fatal" was used multiple times to describe career-related failures.
read more
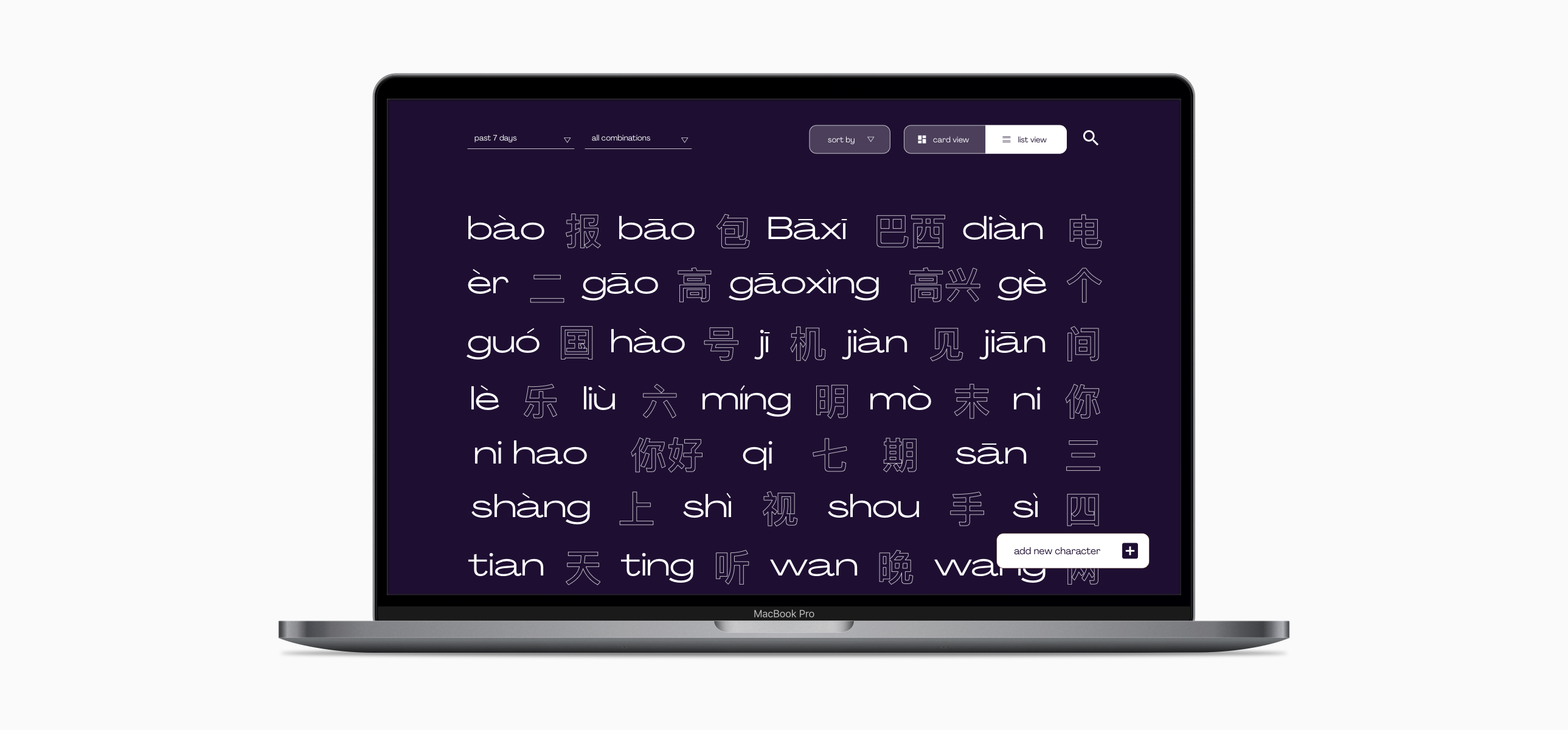
我不说汉语
digital notebook CMS for learning new alphabets
timeline
6 weeks
role
- product design
- visual design
- development
overview
December 2019, when I still had high hopes for 2020, I decided to learn Chinese on Duolingo. But, as Chinese is a tough language to learn, having a 100-day streak pretty much meant I could only understand when people asked my name.
One of the things that makes this learning process so slow is that each lesson covers about 10 completely new characters. And writing the figures down by itself would already take me a lot of time, so I made myself a sketch library to keep track of the new information.
read more
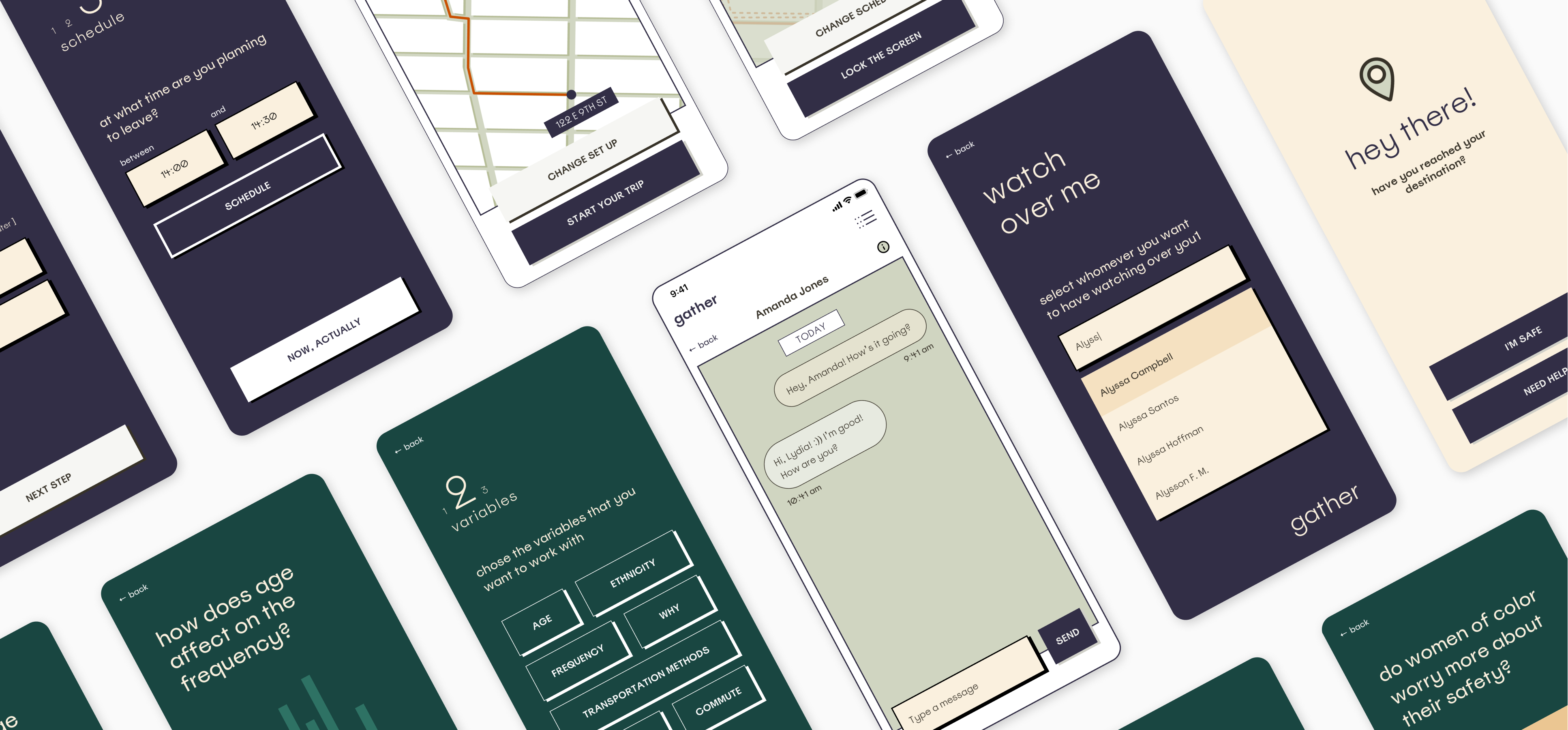
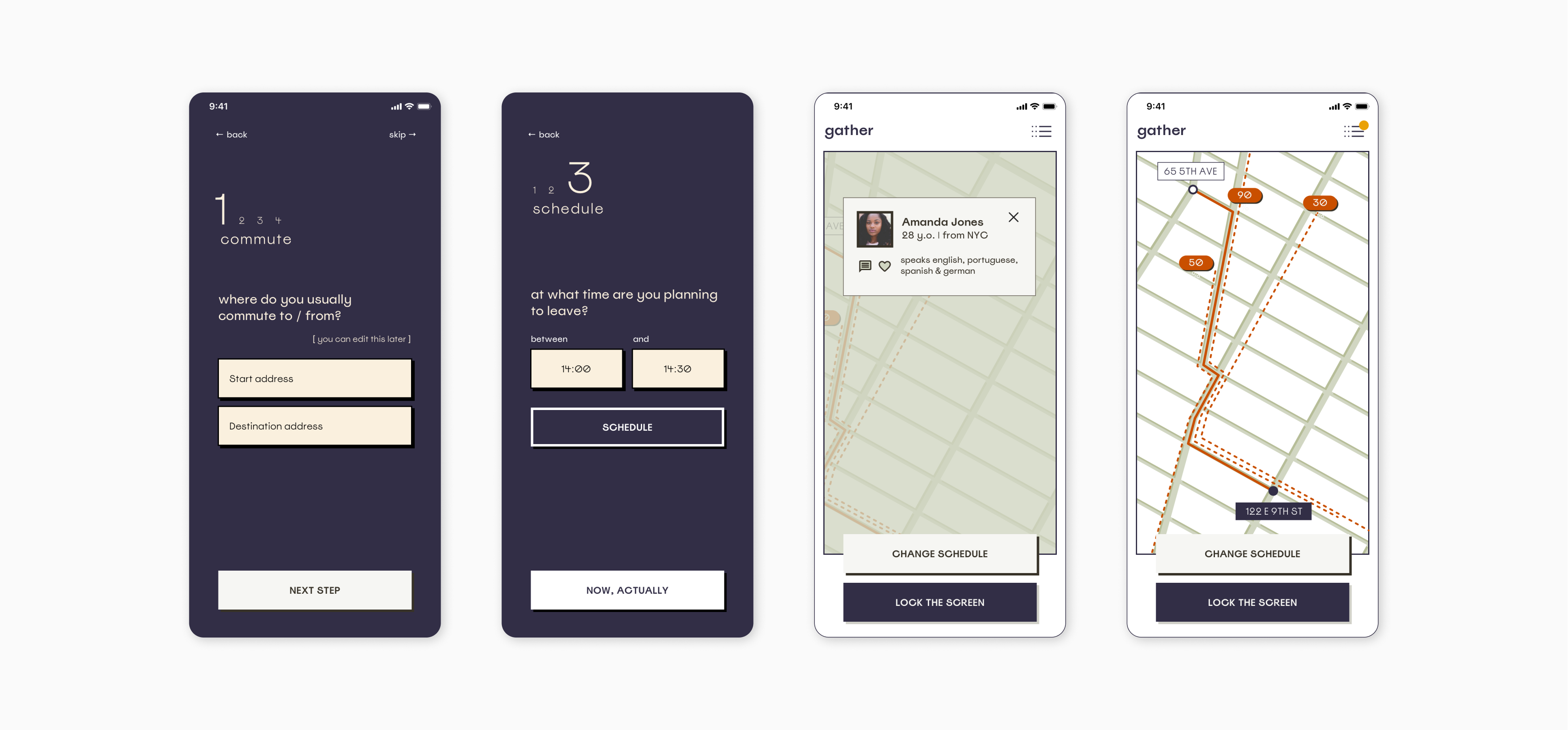
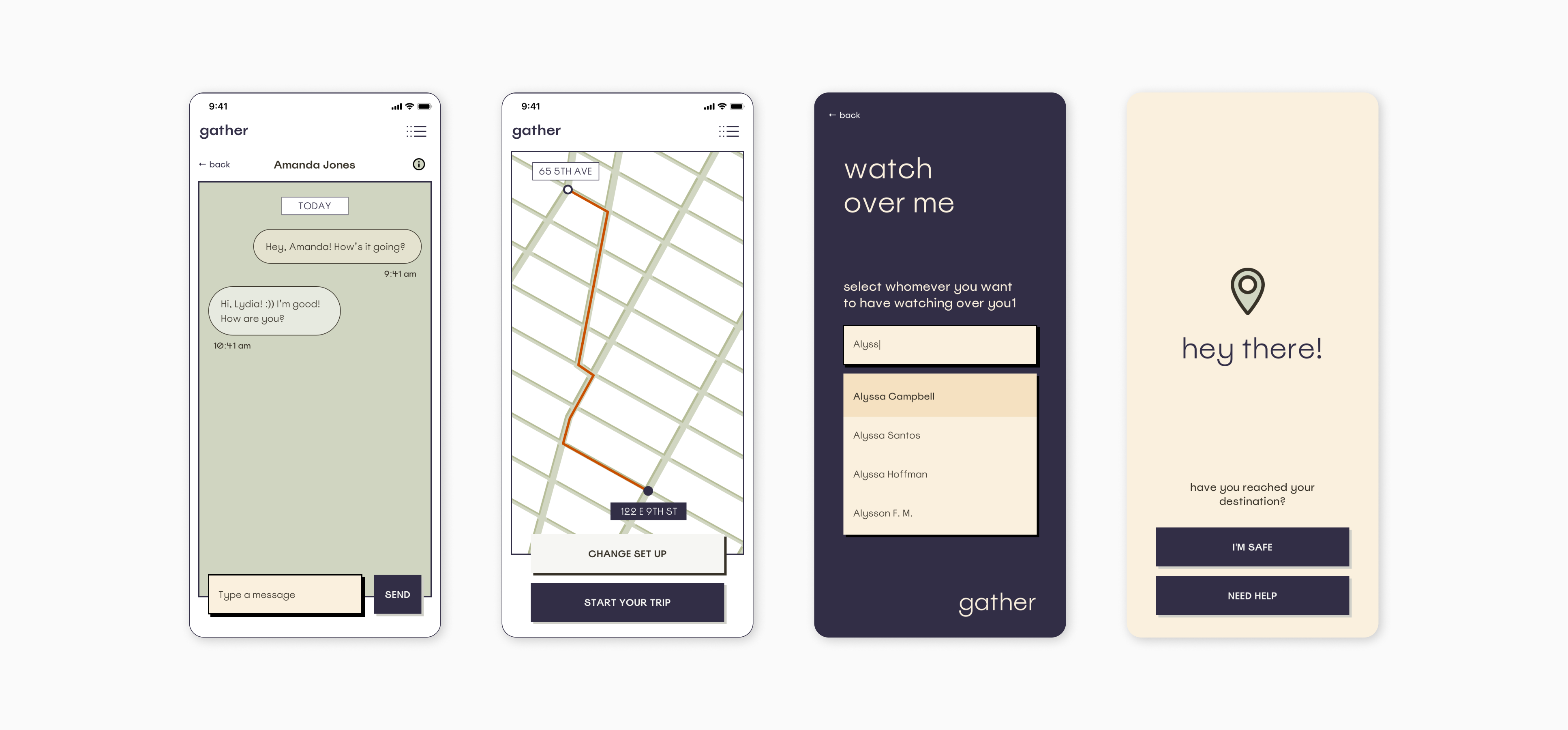
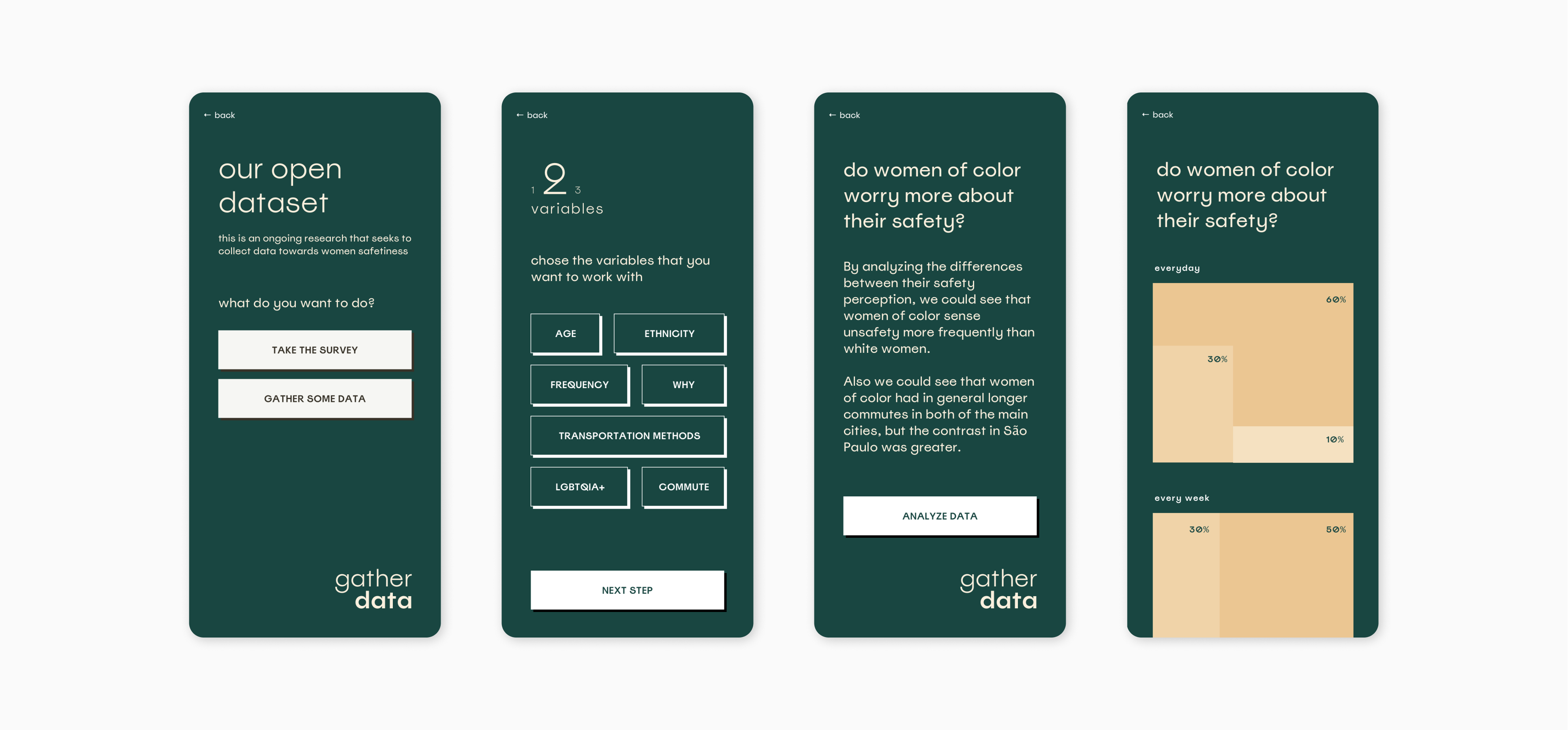
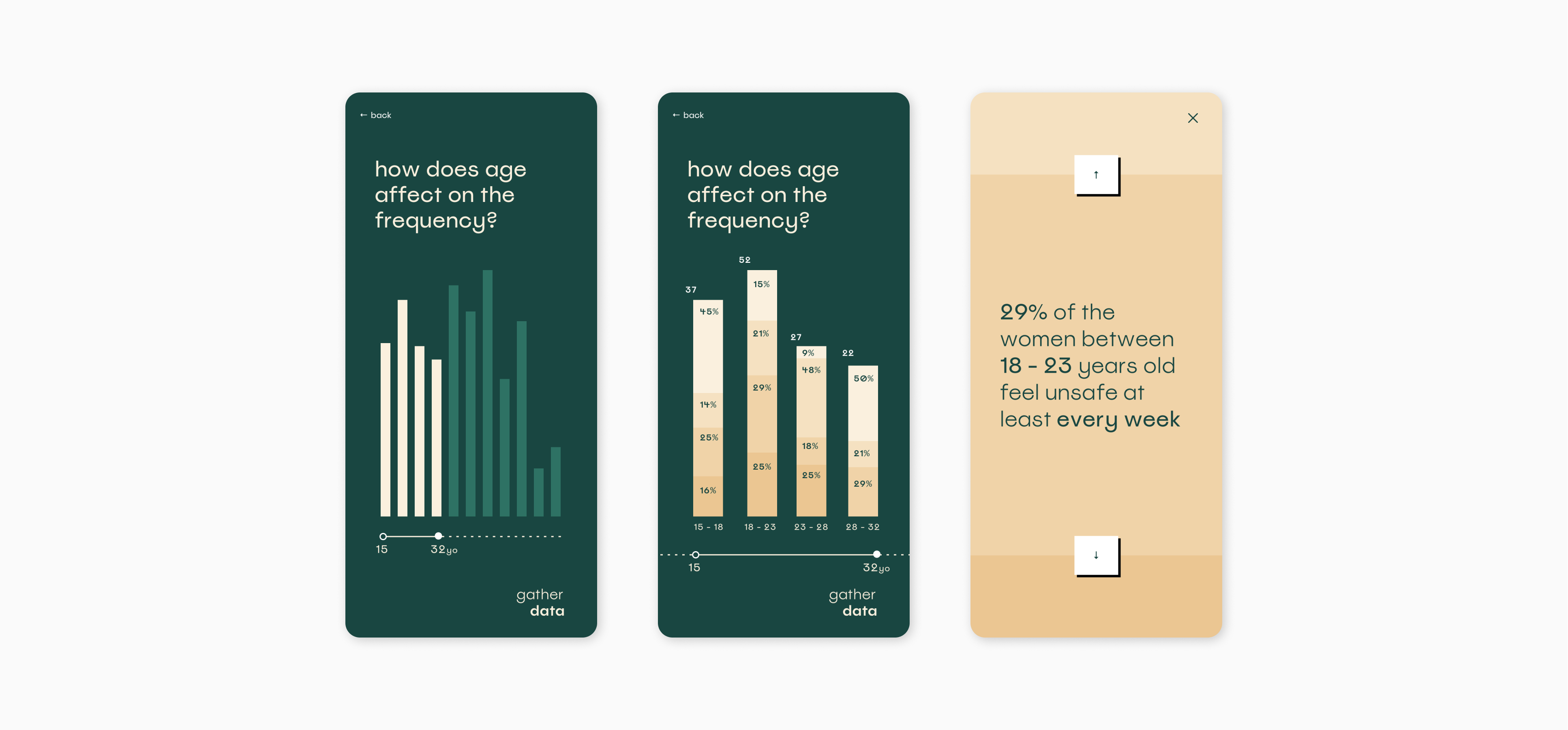
Gather
a tool for women to connect and commute together
timeline
7 weeks
role
- research & interviews
- product design
- visual design
- data visualization
links
overview
Gather was the result of research about women's rights to urban spaces. By continually keeping our eyes on the screen late at night, we're often making ourselves more vulnerable (no, we don't believe that it's our fault).
This app was created to connect women who might share the same paths on their daily routines so that they can get out of their phones and team up to feel safer while commuting.
The product focuses on safer commutes in two ways:
1. Making compatible connections
2. Opt to having someone watching your trip for you
























all rights reserved ᐧ designed and developed by luenne neri